Cara Ampuh Membuat Komentar Facebook di Blog - kali ini, saya akan memberikan tutorial memberikan komentar facebook bersebelahan dengan komentar blogger. Kita tahu bagaimana pengguna facebook yang sangat menggila, jadi menurut saya dengan adanya komentar facebook, blog kita akan dengan mudah untuk diberikan komentar facebook oleh pembaca, baik yang sengaja datang maupun yang tersasar ke blog kita. Langsung saja.
Membuat Komentar Facebook di Blogger
1. login ke BLOG sobat, masuk ke settingan Template2. Edit HTMLnya.
3. cari kode ]]></b:skin> Supaya lebih mudah gunakan tombol kombinasi CTRL + F. Lalu masukkan ]]></b:skin> Jika sudah ketemu, Masukkan Kode dibawah ini tepat diatasnya.
.comments-page { background-color: #ffffff;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px;
cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
untuk warna merah, anda bisa memilihnya untuk sesuai selera, Hilangkan apabila ingin background komentar facebook transparan.
Para Master sebenarnya mewajibkan Untuk ditempatkan dibawah /* Comment atau #comments. tapi sebenarnya sama saja, karena disitu adalah tempat untuk kode CSS.
4. lalu cari kode </head>
Jika Sudah taruh kode dibawah ini diatasnya.
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>Untuk ID facebook. Lihat Pada Profil kamu. Misal Url facebook saya http://facebook.com/firejunior , Jadi ID Facebook saya firejunior.
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='ID FB Sobat disini' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
5. Lalu cari Kode <div class='comments' id='comments'>
Jika sudah, Pastekan kode dibawah ini dibawahnya. Oh iya, Biasanya kode tersebut ada 2, Pastekan di keduanya.
Untuk 2 dan 500, sobat bisa menyesuaikan keinginan sobat. 2 adalah jumlah komentar yang akan ditampilkan di facebook. dan 500 adalah lebar tempat komentarnya.
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='500'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
Biasanya pada templatetertentu sudah ada kode <div class='comments comments-page' id='blogger-comments-page'> . jika ada kode seperti itu berdampingan, seperti
<div class='comments comments-page' id='blogger-comments-page'>
<div class='comments comments-page' id='blogger-comments-page'>
Maka hapus salah 1 nya.
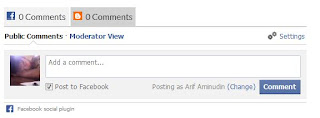
Jika sudah Preview template, Cek apabila ada kesalaha, Jika sudah, Save template dan lihat hasilnya.


0 Response to "Cara Ampuh Membuat Komentar Facebook di Blog"
Posting Komentar
Tinggalkan Jejak Kamu Dengan Berkomentar..
Berkomentarlah dengan Bijak. Terima Kasih.